Urlaub in den Sonnenhotels ist, wenn Sonne in dein Herz kommt.
Finden Sie das perfekte Sonnenhotel für Ihren nächsten Urlaub
Nur ein paar Gründe, warum Urlaub in den Sonnenhotels so schön ist

Frühlingsangebote
Buchen Sie die schönsten ReisezieleFrüh buchen, früh freuen
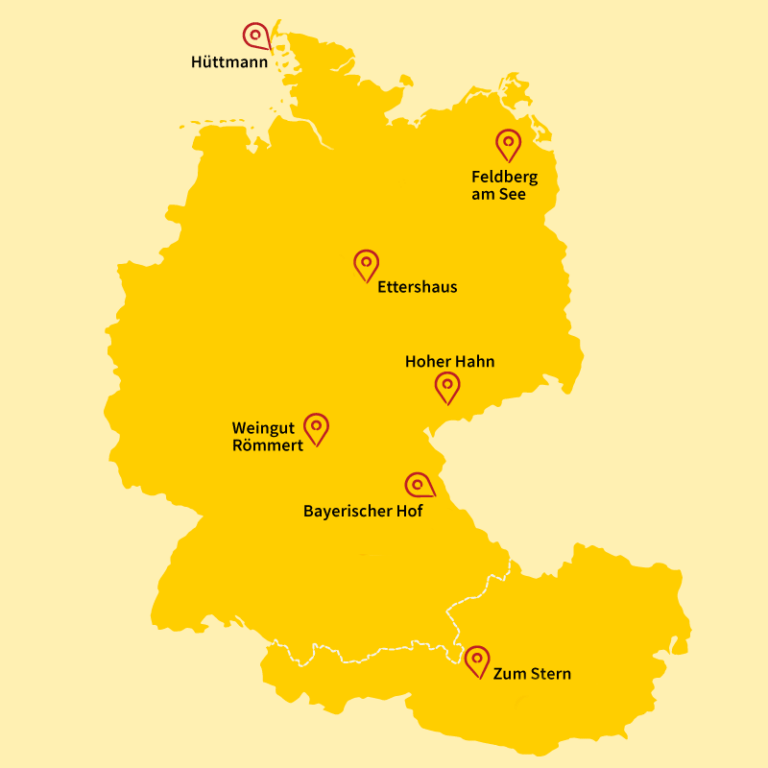
von der Küste bis zu den BergenUnsere Hotels & Resorts auf einen Blick